To setup theme menus, go to Appearance > Menus page.
Theme Menus
- Header Menu 1 – Navigation menu for Header Layout 1
- Header Menu 2 – Navigation menu for Header Layout 1
- Header Menu – Navigation menu for Header Layout 2
- Mobile Menu – Navigation menu for mobile
- Account Menu – My account dropdown menu
To customize Menu Appearance, go to Customize > Header > Nav Menu for desktop and Customize > Header > Mobile Nav for mobile.
Menu Item Options
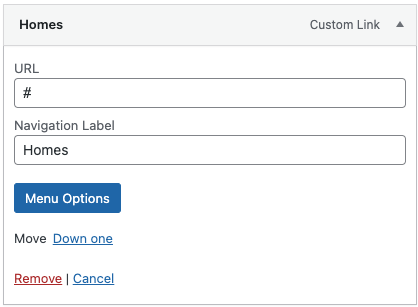
Click on the Menu Options button from the expanded Menu Item to open the Menu Options.

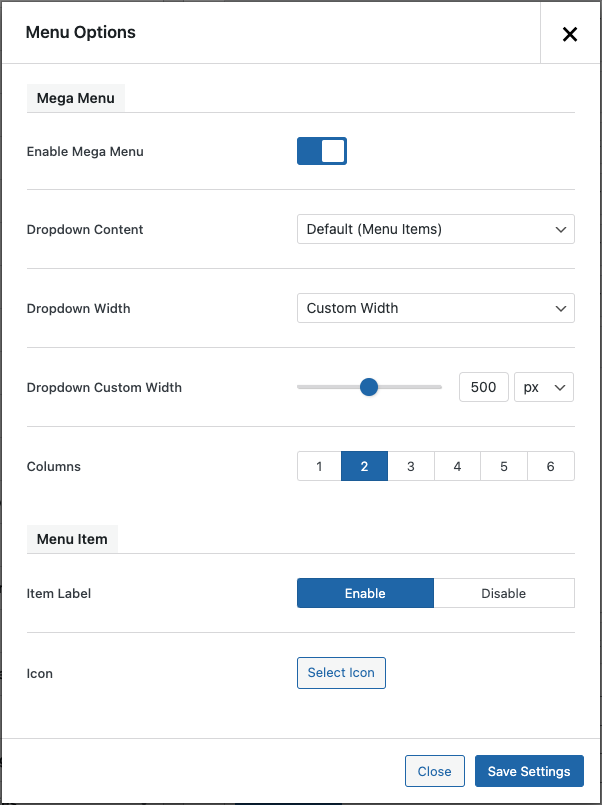
- Item Label – enable or disable the menu text, or set item as Heading (only available if item is not on the first level)
- Icon – choose menu item icon from Font Awesome 5 library
Mega Menu Options
To enable mega menu, toggle on the Enable Mega Menu option.

Dropdown Content
- Default (Menu Items) – Use menu items as dropdown content
- Content Block – Choose dropdown content created in Content Blocks
Dropdown Width – set the width of the mega menu
- Content Width – Site content width (Default 1200px)
- Full Width – Fullscreen width
- Custom Width – User defined width
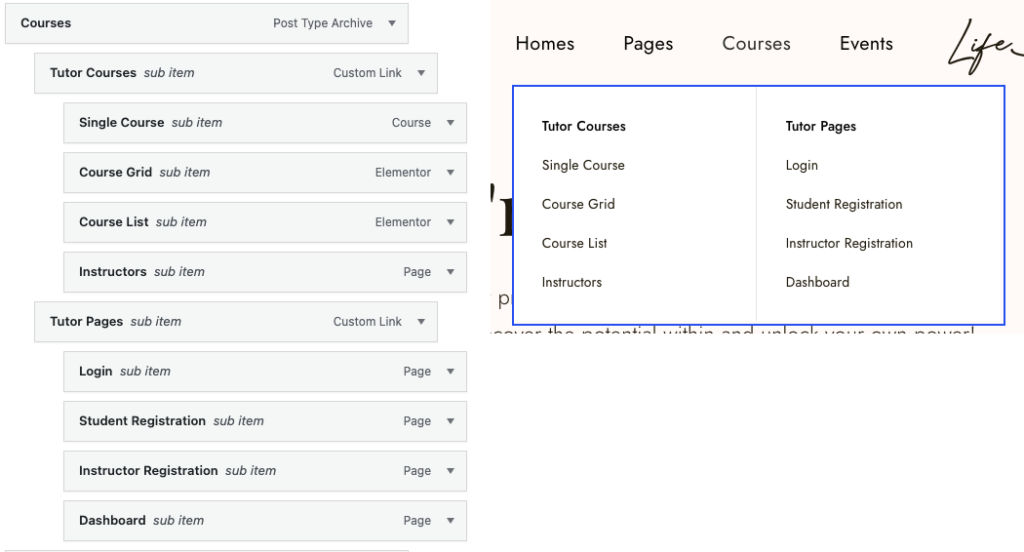
Columns – number of columns a mega menu has
Here’s a sample of the Mega Menu created from the menu items(Dropdown Content > Default):